Googleが提供するPageSpeed Insightsは、パソコンやモバイルのサイトのページ表示速度を測定し、スコアを提示するツールで、その中でもパフォーマンスはWebサイトの表示速度を示す指標です。そしてページ表示速度はGoogleの検索順位を上げるための非常に重要な指標のひとつです。
そこで今回は
・JavaScriptの遅延読み込み機能について知りたい人
・Google Page Speed Insightsのサイトパフォーマンスを向上させたい人
に向けてわかりやすく丁寧に紹介していきます!
JavaScriptの遅延読み込みってなに?
JavaScriptの遅延読み込み(lazy loading)は、Webページのパフォーマンスを向上させるために使われる技術のことです。特定のJavaScriptファイルをページの初期読み込み時に即座に読み込むのではなく、読み込みが必要なタイミング(例えば、ユーザーが特定のアクションを起こしたときや、特定のスクロール位置に到達したとき)で読み込むことによって、ページの読み込み速度を高速化することができます。
WordPress SwellのJavaScript遅延機能
WordPressのテーマのひとつである『Swell』には指定したJavaScriptの読み込みを遅らせる機能が備わっています。
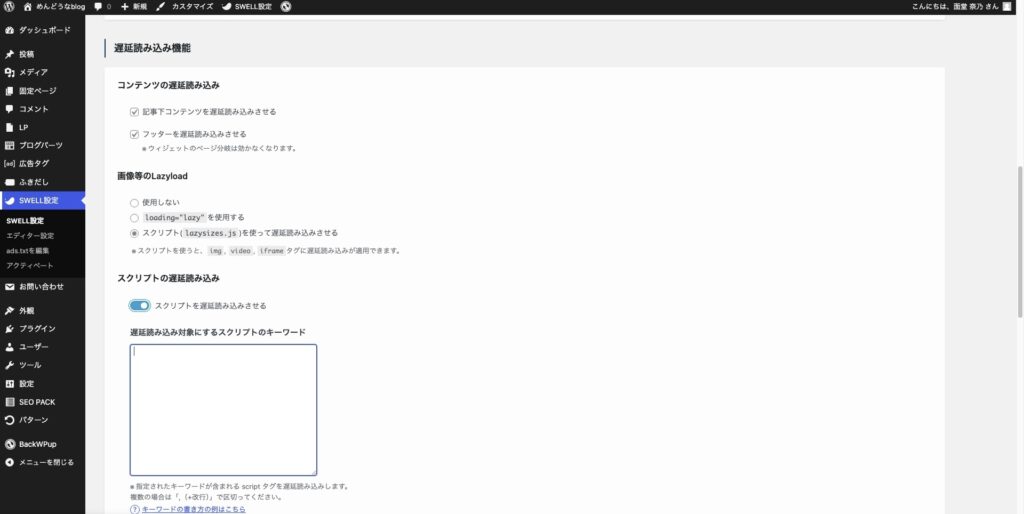
SwellのJavaScript遅延機能は、WordPress管理画面→Swell設定→高速化の下にあります。

遅延読み込みの設定なしだと、PageSpeed Insightsでは 下の画像のように改善の必要があるパフォーマンスの値となってしまっています。

実際にコードを設定してパフォーマンスを改善しよう!
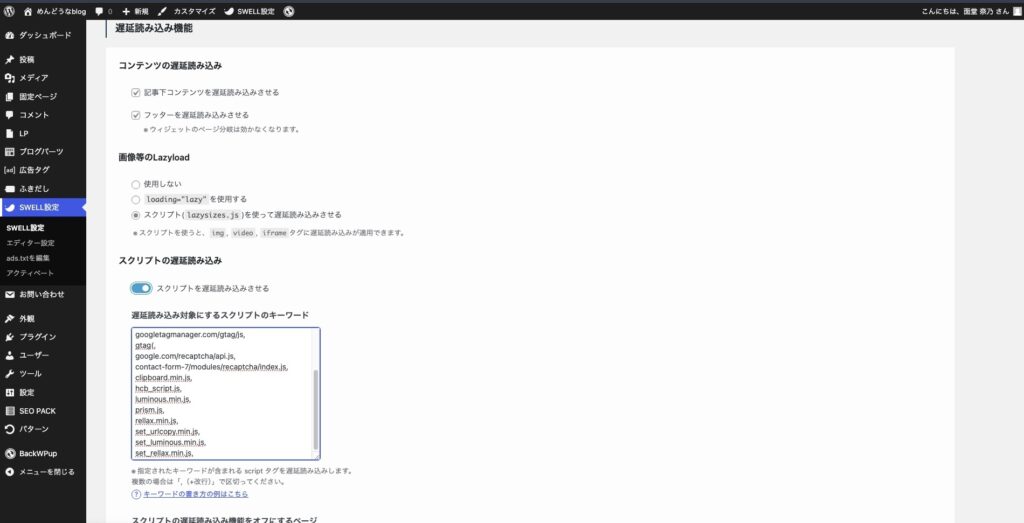
具体的な改善点(JavaScriptの遅延読み込みを設定するべき箇所)はPageSpeed Insightsの下に書かれていますが、今回の記事はコピペだけでパフォーマンスを向上させることを目的とした記事であるため、多くの人が導入しているであろうプラグインに対応したコードを作成しました(より正確に設定したい方は下のコードから不要なコードを消したり、必要なコードを追加したりしてみてください)。
twitter.com/widgets.js,
instagram.com/embed.js,
connect.facebook.net,
assets.pinterest.com,
adsbygoogle.js,
googletagmanager.com/gtm.js,
googletagmanager.com/gtag/js,
gtag(,
google.com/recaptcha/api.js,
contact-form-7/modules/recaptcha/index.js,
clipboard.min.js,
hcb_script.js,
luminous.min.js,
prism.js,
rellax.min.js,
set_urlcopy.min.js,
set_luminous.min.js,
set_rellax.min.js,上記コードをコピーして先ほどの枠内にペーストします。

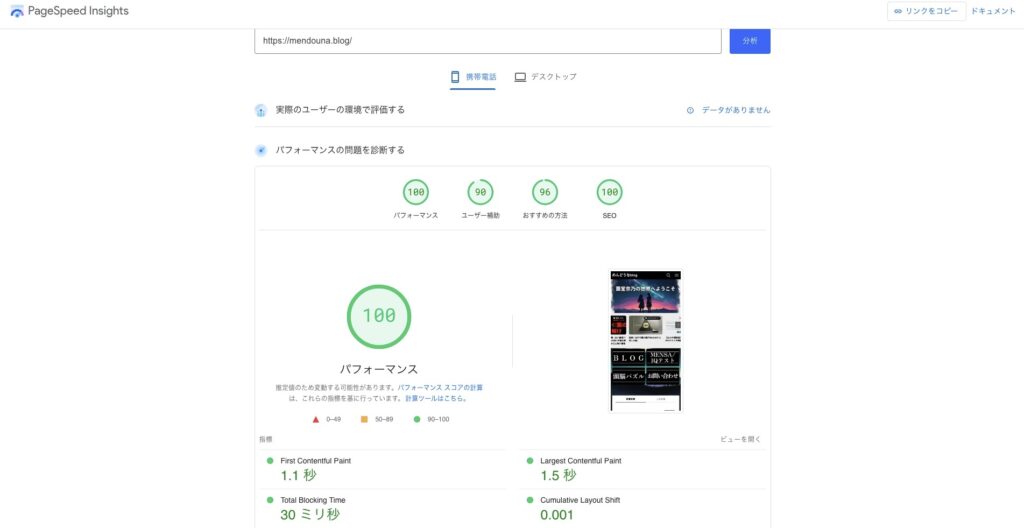
変更を保存したら再びPageSpeed Insightsを確認してみます。

先ほどと比較して見事にパフォーマンスの値が爆上がりしました!
ぜひ皆さんもJavaScriptの遅延読み込みを設定して、パフォーマンスを向上させてみましょう!






コメント