Webサイトのマウスカーソルで選択した部分のハイライトカラー(下の画像の青い選択箇所)を変えたいと思ったことはありませんか?実はこの色はCSSで簡単に変えることができるんです!

そこで今回は
・CSSを使って選択したテキストのハイライトの色を変更する方法
・CSSで好きな色を指定するためのrgbaプロパティの概要
についてわかりやすく丁寧に解説していきます!
CSSを設定する場所
CSSを設定する場所はテーマによって異なるかもしれませんが、めんどうなblogでも利用しているWordPressのテーマ『Swell』の場合はカスタマイズ→追加CSSで設定します。


この追加CSSの欄にCSSコードを書いて設定していきます。
CSSでハイライト色を変更する方法
CSS でテキストのハイライトカラー(選択色)を変更する方法を紹介していきます。
ハイライトカラーの変更にはCSSの擬似要素::selectionを用います。
下のCSSコードはハイライトカラーを指定するためのコードの例です。colorは選択したときの文字色、bacgroundcolorは選択したときの背景色です。
::selection {
color: 文字色;
background: rgba(赤,緑,青,透明度);
}このコードではテキストカラーを白(#fff)、ハイライトカラーを黒(RGBカラー指定で0,0,0)で透明度を50%で指定しています。
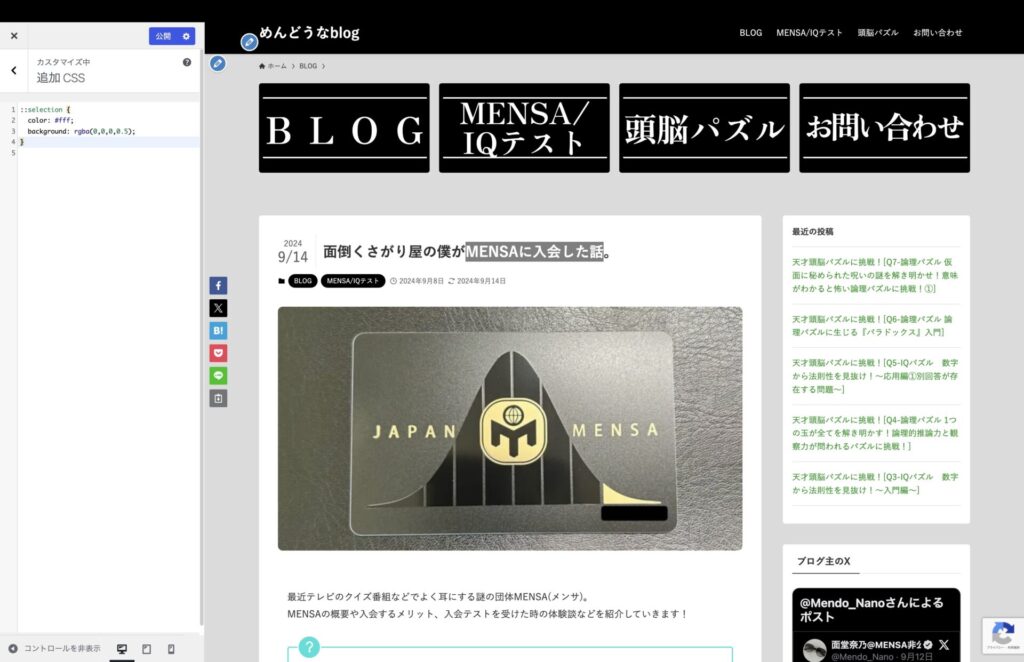
::selection {
color: #fff;
background: rgba(0,0,0,0.5);
}
このコードをコピーして追加CSSにペーストとすると選択した箇所のハイライトカラーが無事に変更されました!
透明度が50%(半透明)なのでグレーのように見えますね。
次にハイライトカラーを自分好みの色に調整するにはrgba プロパティについて理解する必要があります。
色・透明度を指定するrgbaプロパティ
rgbaについて
rgbaとはそれぞれ光の三元色であるr=Red(赤)、g=Green(緑)、b=Blue(青)とa=Alpha(透明度)の略のことです。rgb各色の強度(各色0~255の256段階)と0.0(透明)~1.0(不透明)の値の範囲で表現する透明度の組み合わせによって任意の色を指定します。
例えばさっきのコード内のrgbaの値を255, 0, 0, 0.5 と指定した場合は赤が最大で、緑と青の要素はゼロ、つまり色は「赤色」で透明度は50%なので半透明となります。
rgbaジェネレーターで自分好みの色を見つけよう
ここまでrgbaプロパティの色と透明度について説明してきましたが、自分好みの色のrgbaの値を調べるのに必須のツールがrgba変換ジェネレーターです。
rgba変換ジェネレーターでは視覚的に色を調べる機能に加えて、透明度が10パターン自動で表示されるので、どのくらいの透過度にするか一目で判断できます!

実際に色を設定してみよう!
ここで実際にコードを書き換えて試してみましょう。今回はハイライトカラーを紫系の色に指定してみたいと思います。

rgba変換ジェネレーターで目的の色の値を調べたら、コピーして先ほどのコードのrgbaのところに貼り付けます。
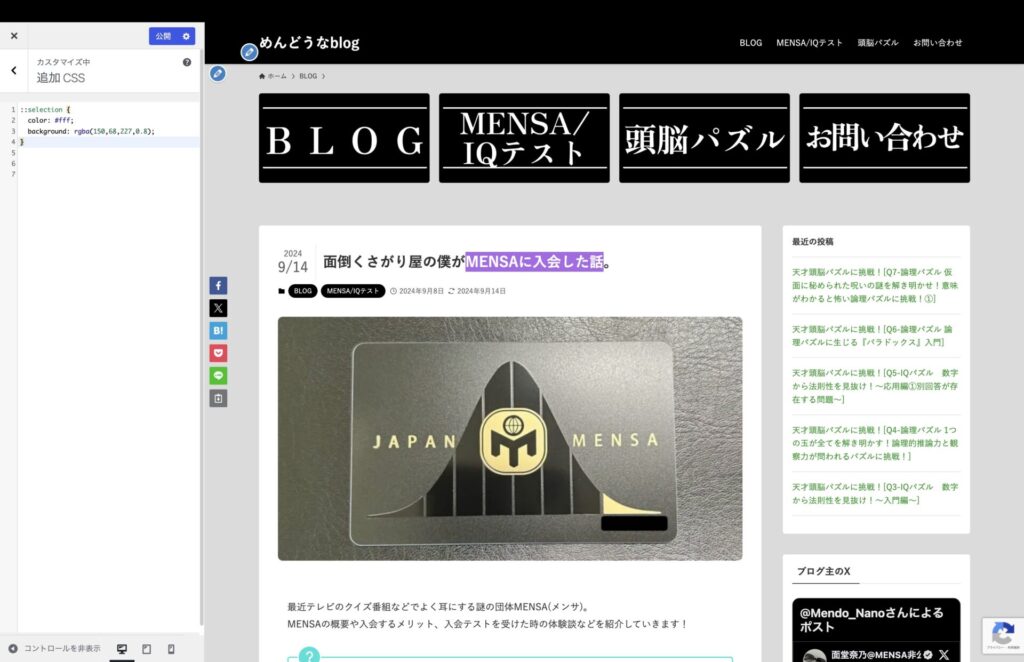
::selection {
color: #fff;
background: rgba(150,68,227,0.8);
}このコードを追加CSSにペーストします。

無事ハイライトカラーを変更することに成功しました!
まとめ
CSS でテキストのハイライトカラーを変更する方法を紹介しました。
ハイライトカラーを指定するには以下のコードを追加CSSにペーストします。
::selection {
color: 文字色;
background: rgba(赤,緑,青,透明度);
}そして自分好みのrgbaの値と文字色の値を調べて指定することで、ハイライトカラーを自分の好きな色にカスタマイズすることができます!






コメント